群晖NAS 部署HTML5页面源码游戏库

基础介绍
什么是HTML5?
-
HTML5 是最新的 HTML 标准。
-
HTML5 是专门为承载丰富的 web 内容而设计的,并且无需额外插件。
-
HTML5 拥有新的语义、图形以及多媒体元素。
-
HTML5 提供的新元素和新的 API 简化了 web 应用程序的搭建。
-
HTML5 是跨平台的,被设计为在不同类型的硬件(PC、平板、手机、电视机等等)之上运行。
H5游戏介绍
-
H5游戏是一种基于HTML5技术开发的在线游戏,它可以直接在支持HTML5标准的现代 网页浏览器中运行,而无需安装任何插件或额外的 软件。
-
H5游戏通常具有较小的文件大小,可以在移动设备只和桌面平台上无缝运行,因此在近年来迅速流行起来。
部署教程
资源下载
-
内含226款小游戏
-
前往123云盘下载资源文件(如过期/无法下载的私聊我单独要)
主:https://www.123684.com/s/XAL6Td-nk5m
备:https://www.123865.com/s/XAL6Td-nk5m

通用部分
-
演示以在群晖NAS系统上安装为例
(其他系统请自行安装好最新版本Docker、docker compose) -
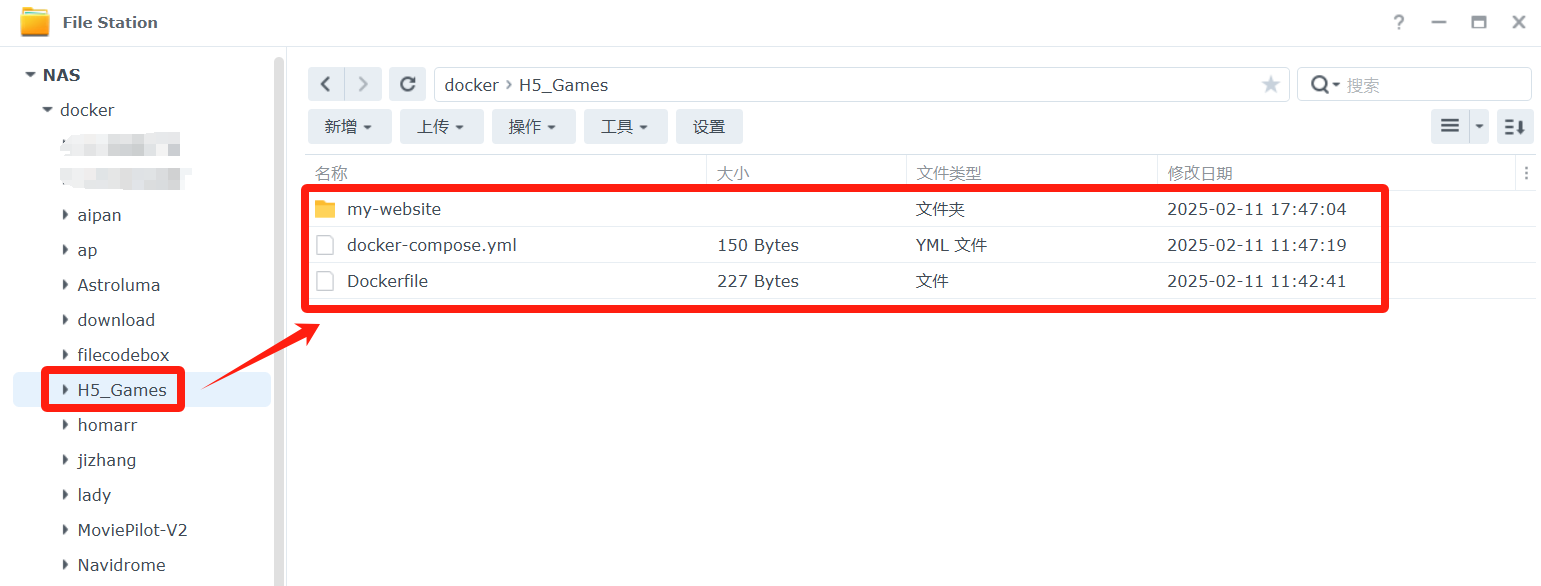
在NAS任意共享文件夹内创建一个新文件夹,名称随意。
-
将本站整理好的HTML5源码游戏包解压,全部上传进去。

群晖Web Station部署
-
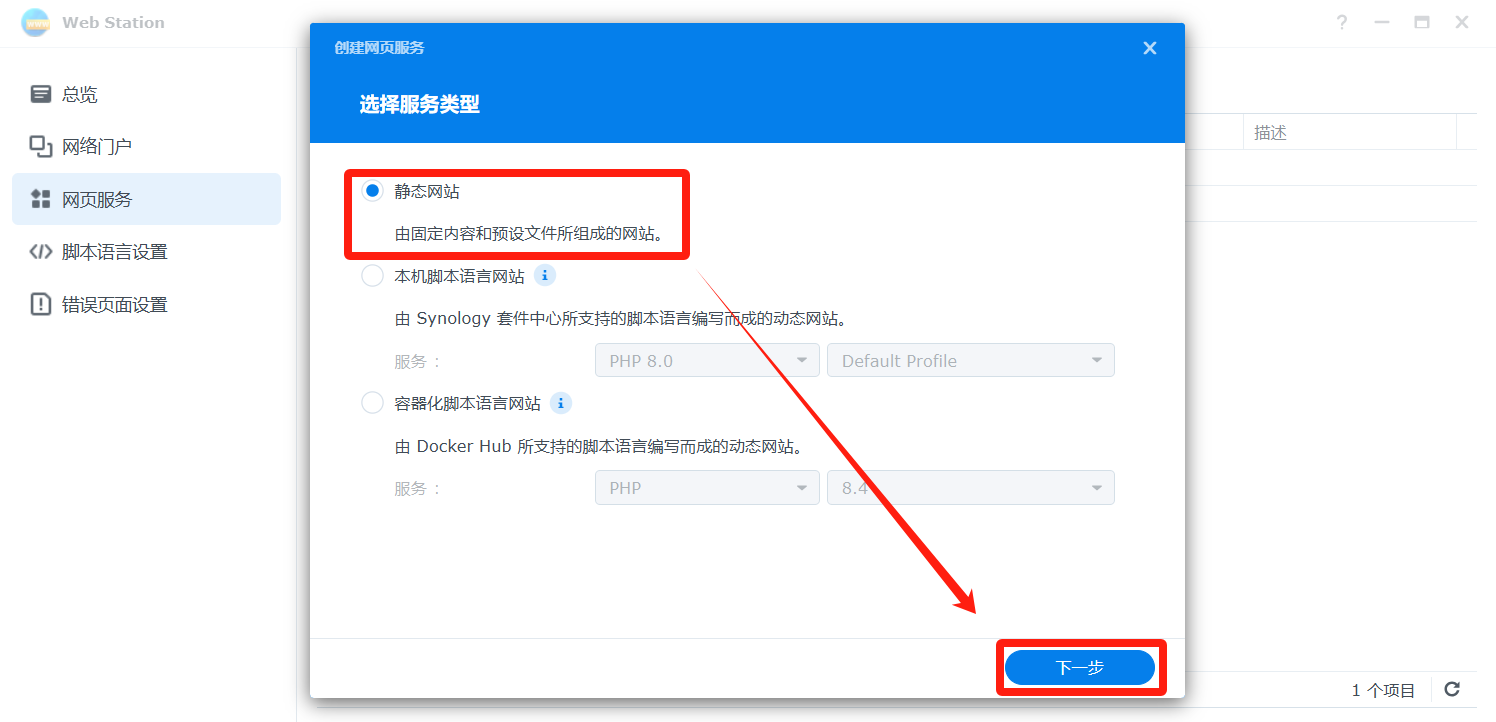
打开群晖Web Station套件--网页服务--新增

-
选择静态网站,然后点击下一步。

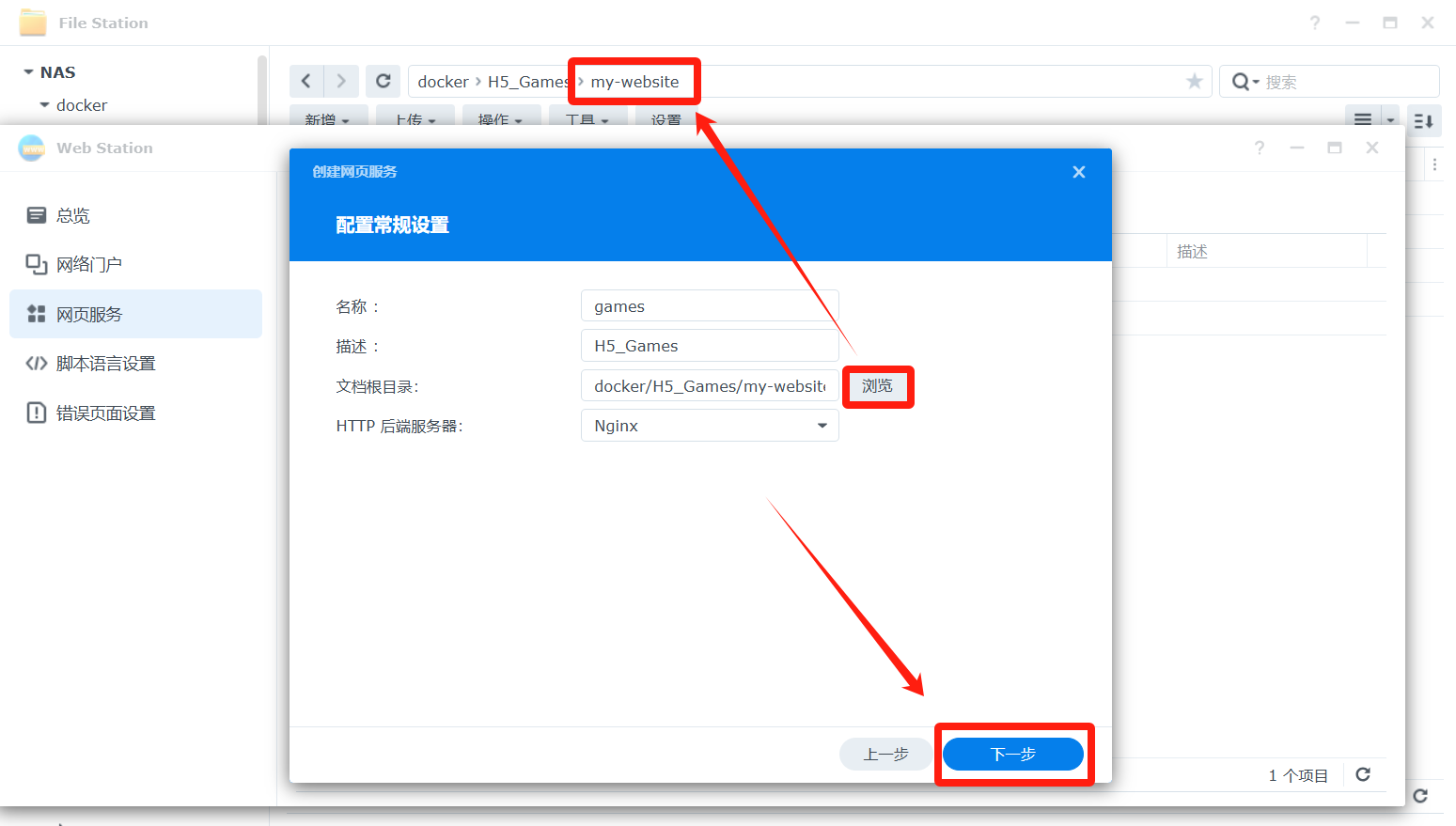
-
名称:随意
描述:随意
文档根目录:选择my-website文件夹
HTTP后端服务器:Nginx
然后点击下一步

-
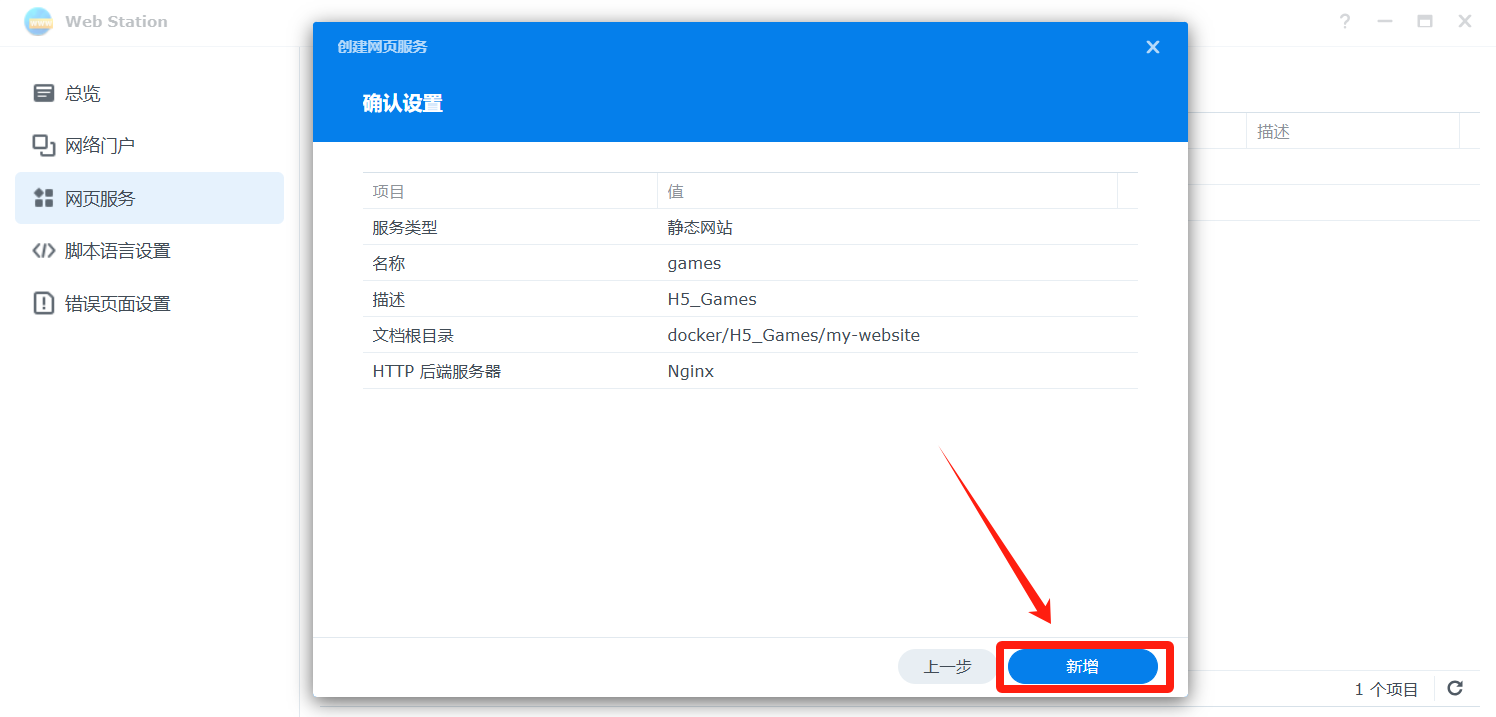
点击新增

-
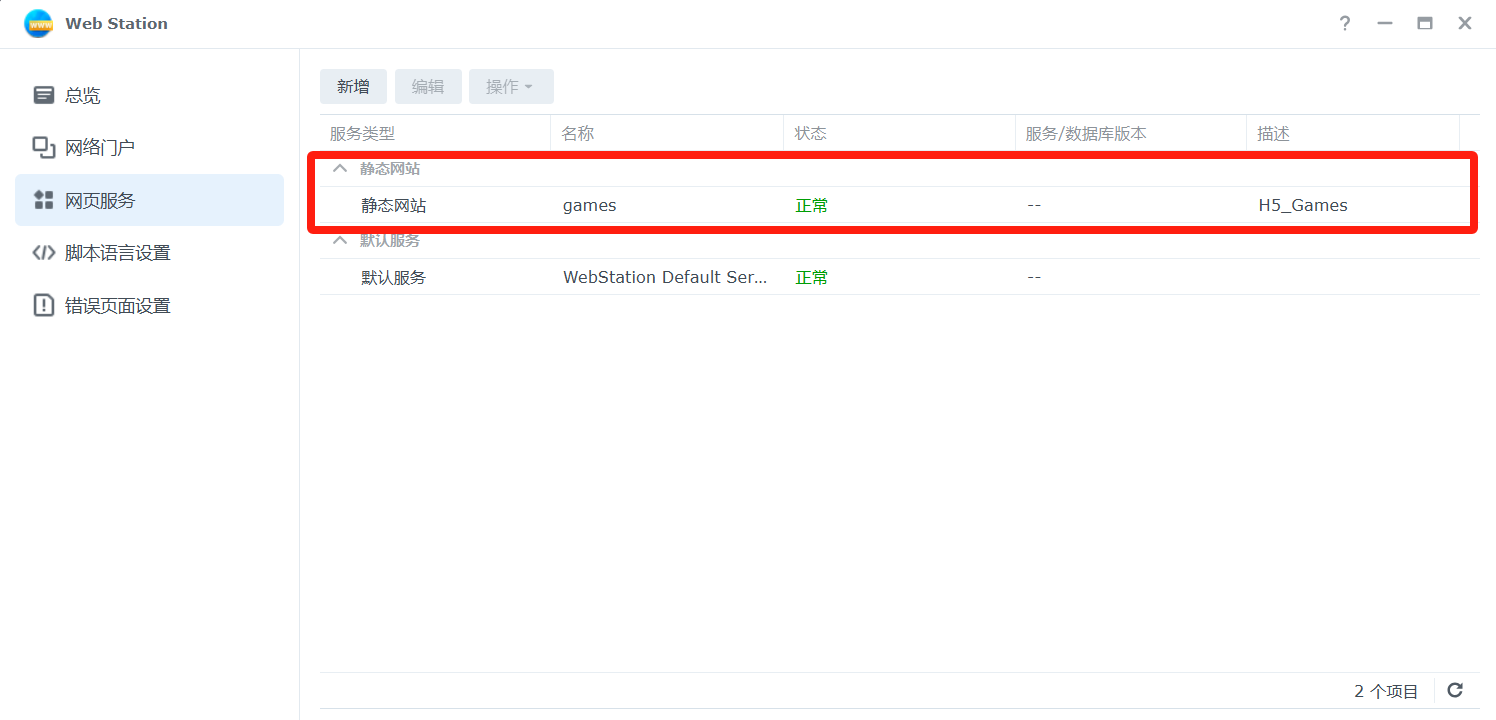
静态网站添加完成

-
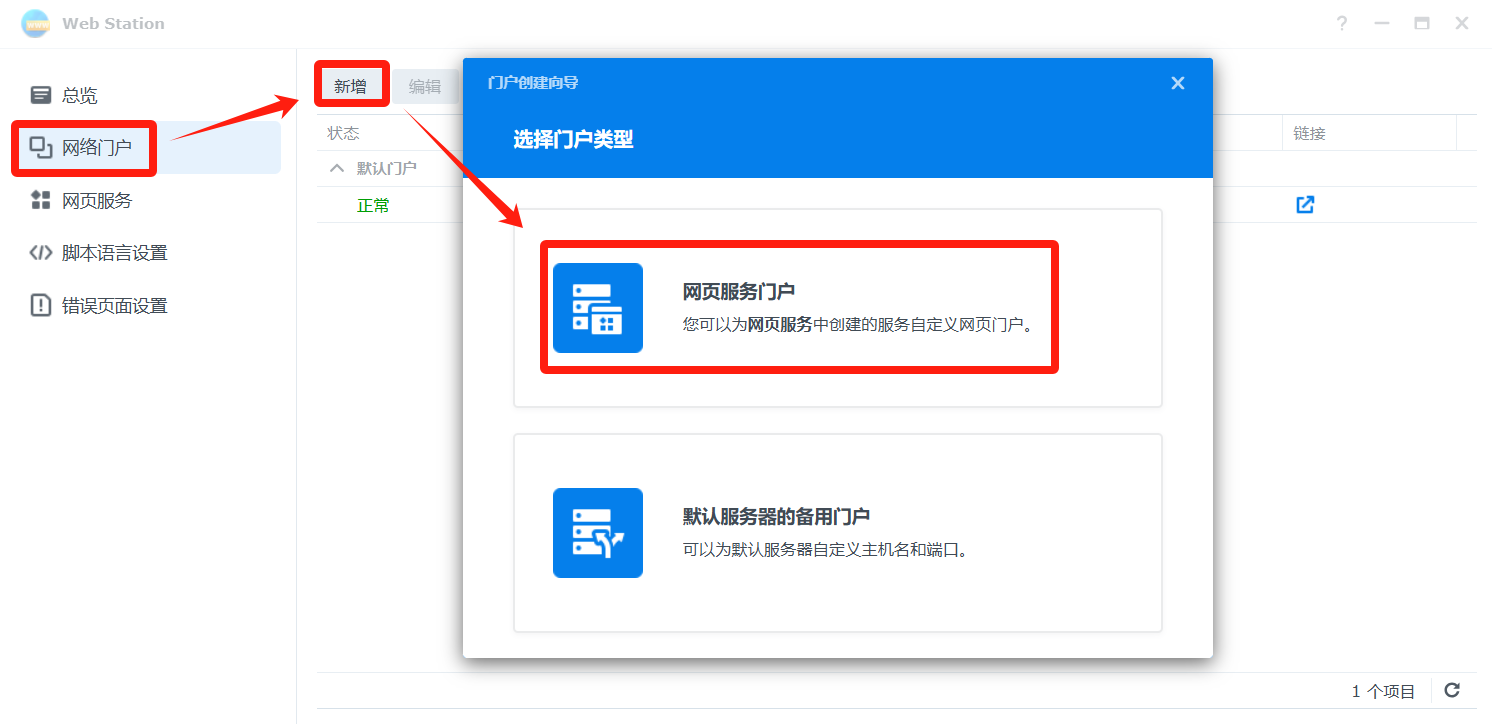
点击网页服务--新增--网页服务门户

-
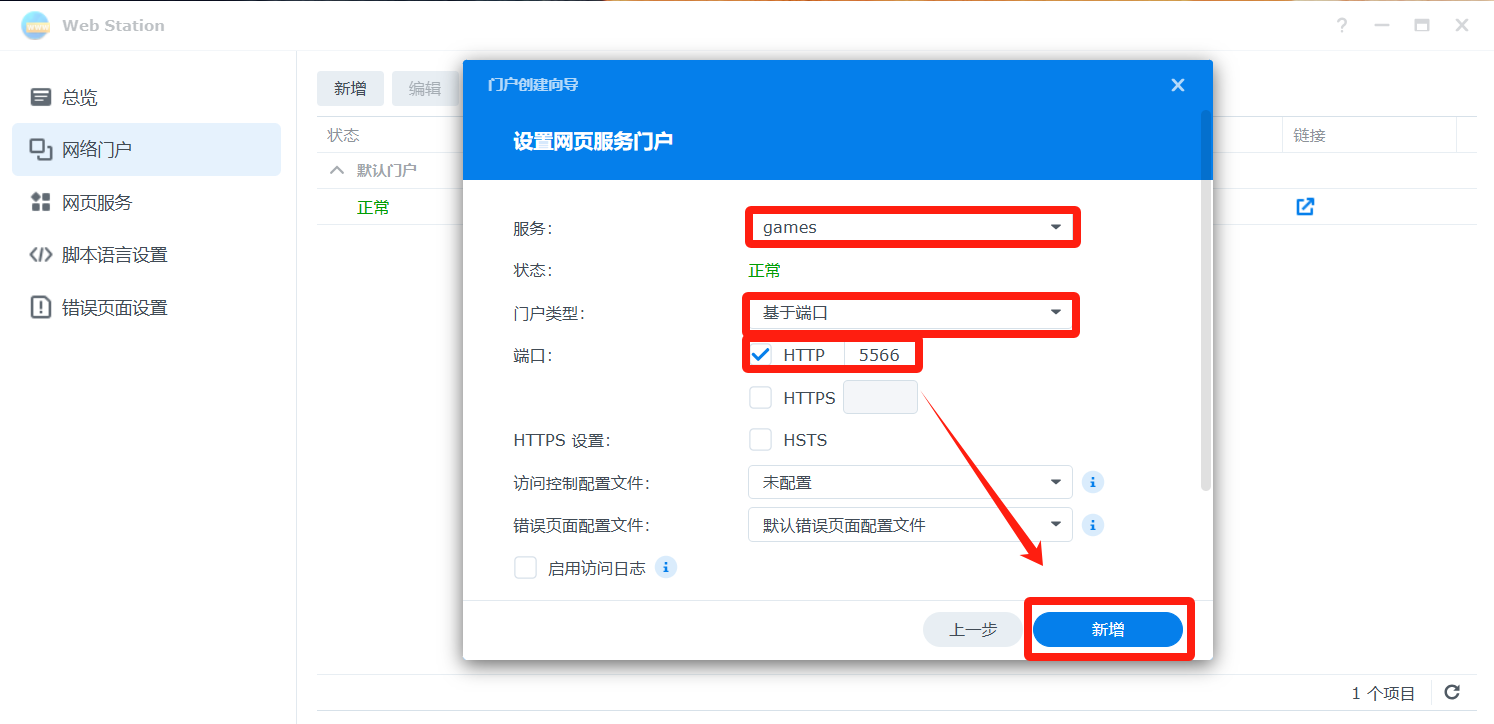
服务:选择创建的games
门户类型:基于端口
端口:勾选HTTP,端口自行输入一个。老手也可以自己设置https。
然后点击新增

-
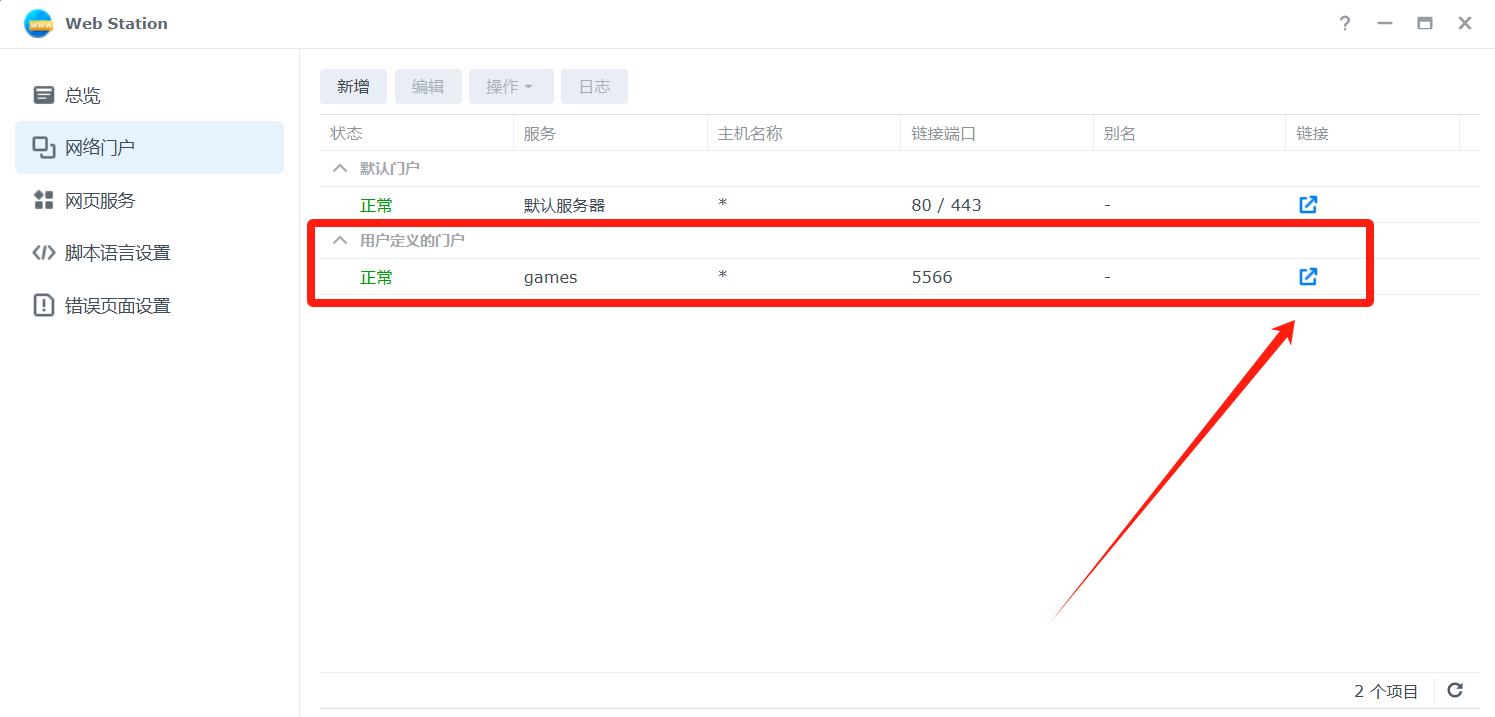
点击创建好的网页服务,进行跳转访问。

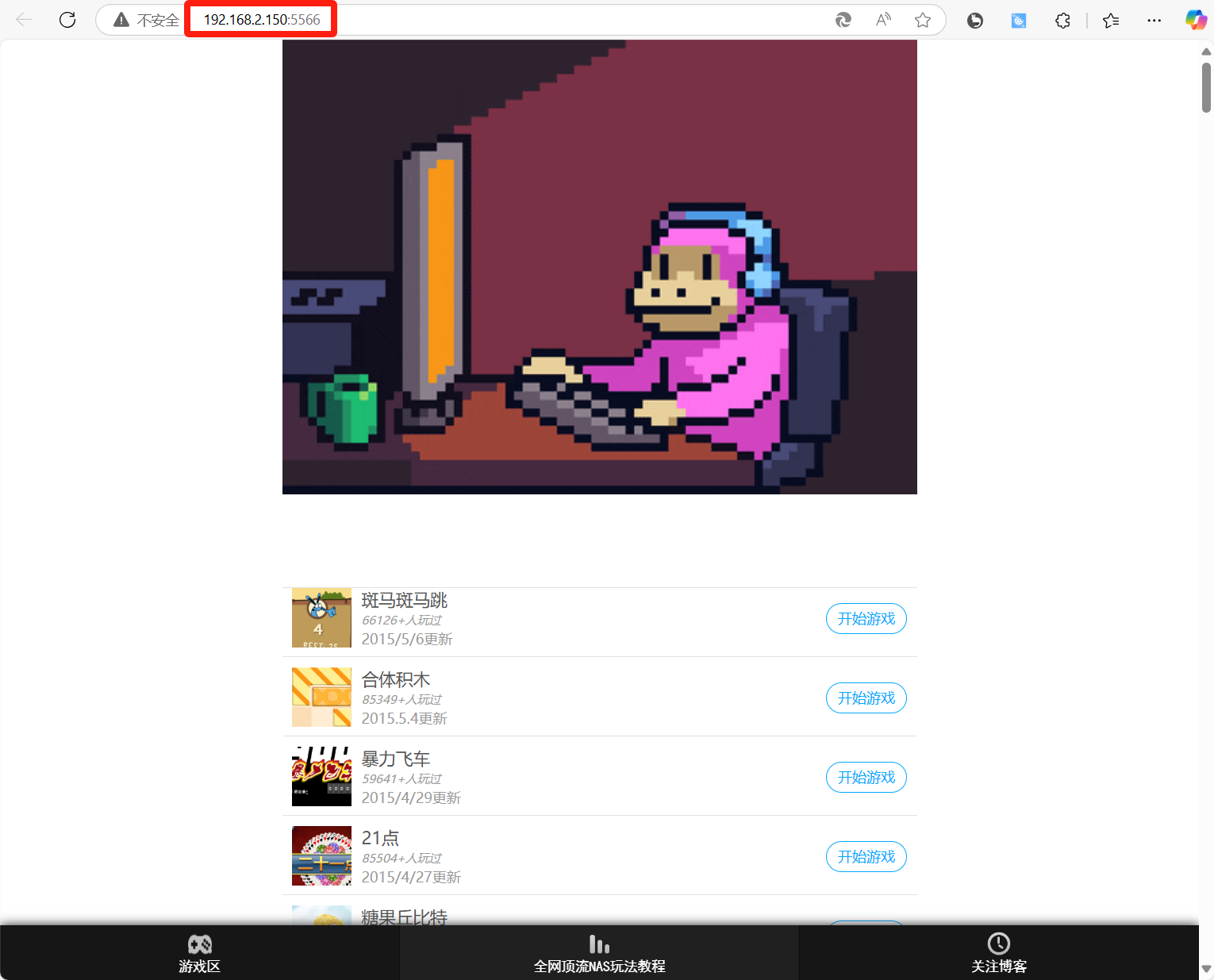
-
访问成功,选择你喜欢的游戏,点击开始游戏即可。
注意:部分游戏是手机上操作和运行的,例如需要手机横屏才能打开。

Docker部署
-
演示以在群晖NAS系统上安装为例
(其他系统请自行安装好最新版本Docker、docker compose) -
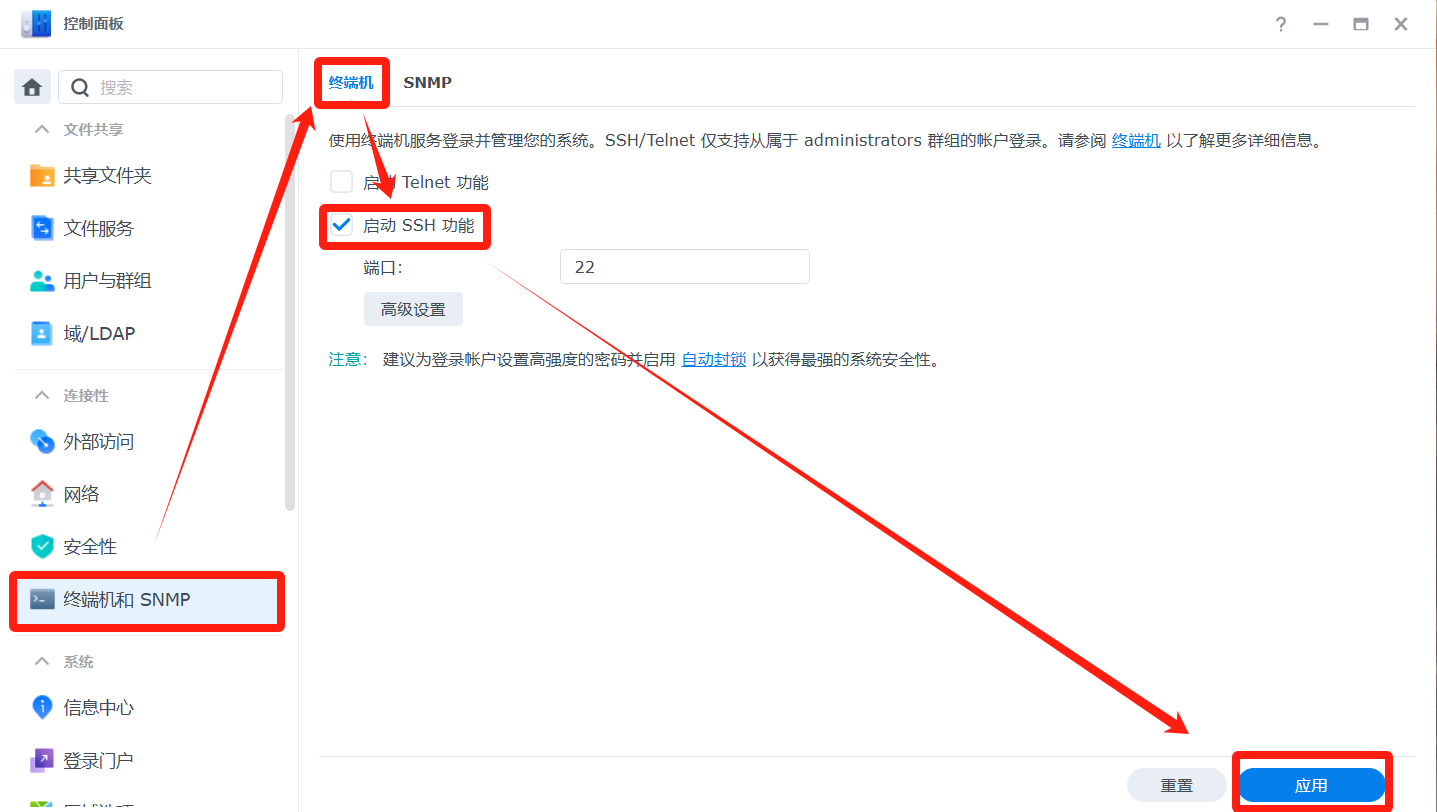
打开群晖的SSH功能,使用终端软件进行连接,并切换到root状态下。

-
将本站整理好的HTML5源码游戏包解压,全部上传进去。

-
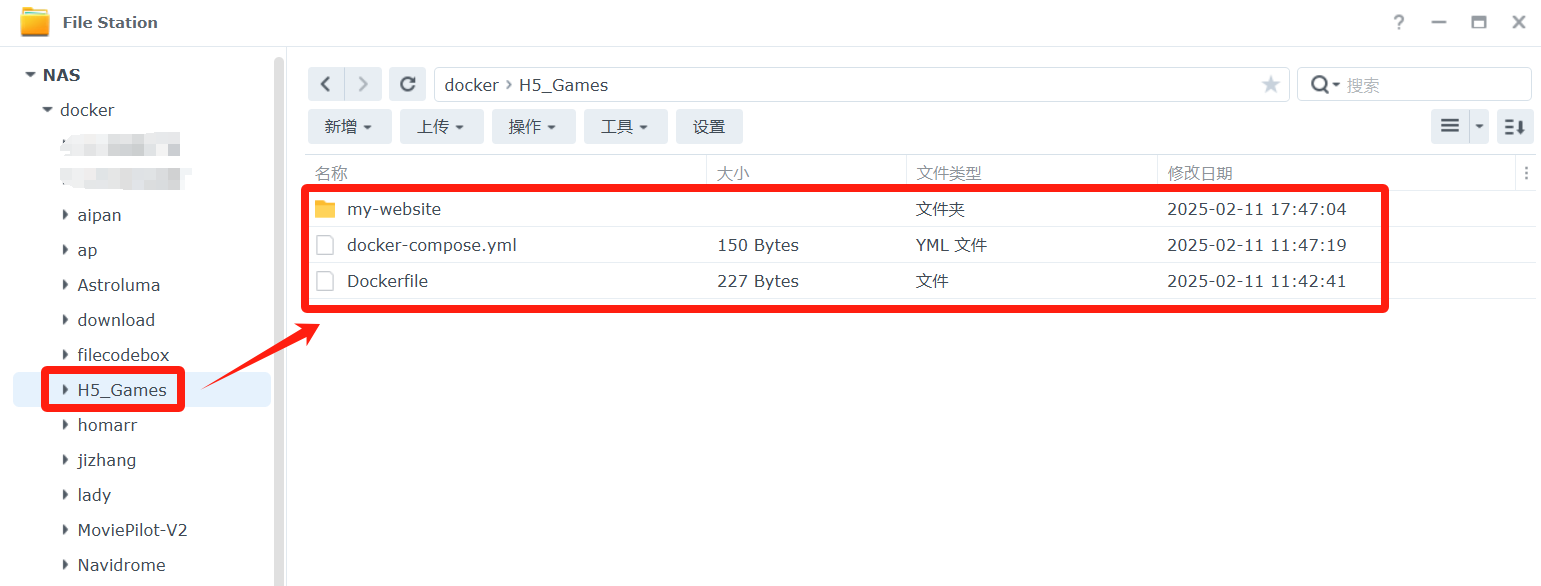
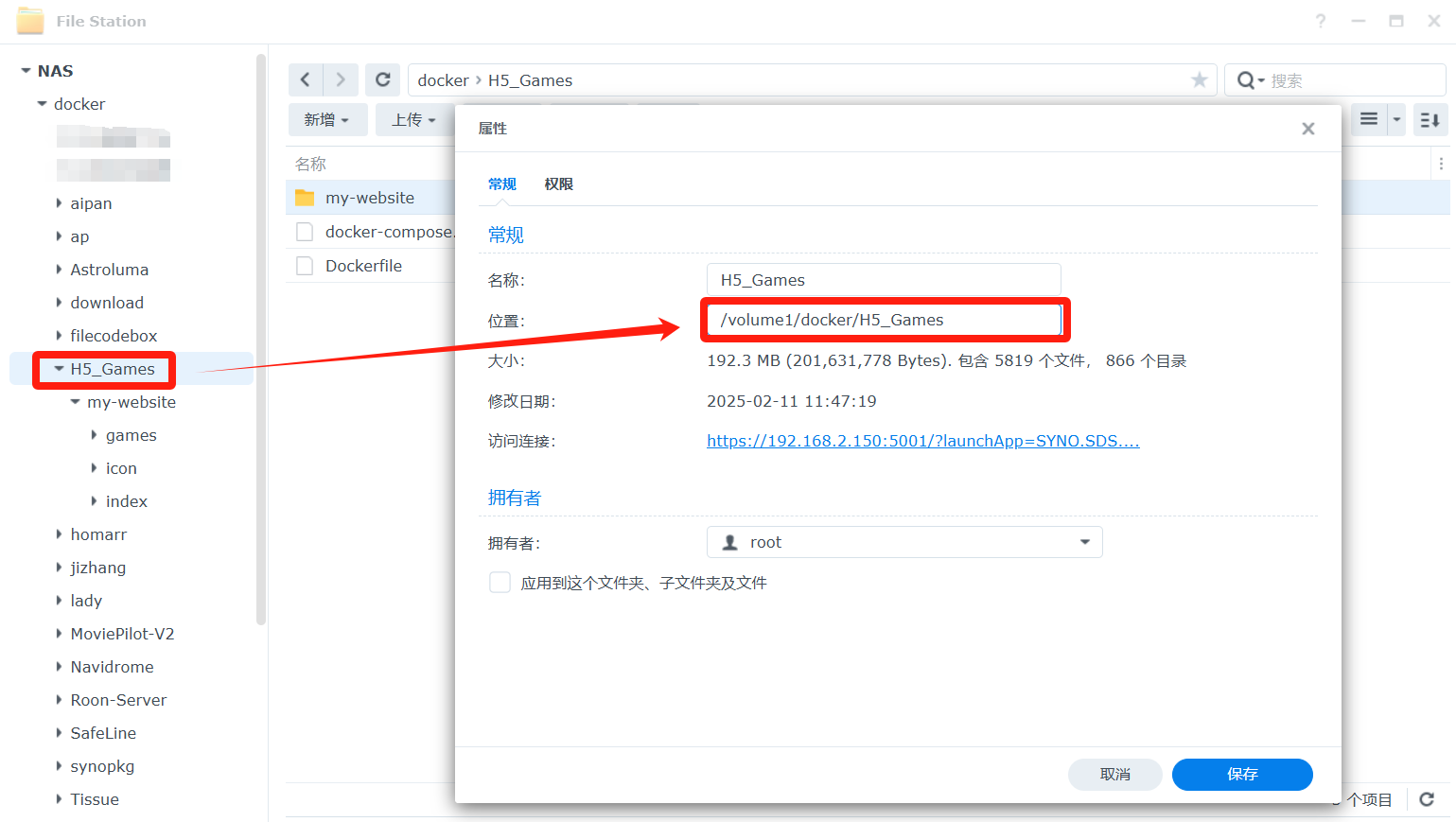
点击存储游戏源码的文件夹,右键选择属性,复制该文件夹的路径。

-
在终端软件内执行命令进入此文件夹
-
编辑docker-compose.yml模板文件
-
按字母
i键进入编辑模式,修改下面的配置文件,按Esc键退出编辑模式,输入:wq保存并退出。 -
执行命令,从Dockerfile文件构建镜像,并启动docker-compose模板文件创建容器。
-
查看正在运行的项目容器实时日志,按
Ctrl+C中断查看。 -
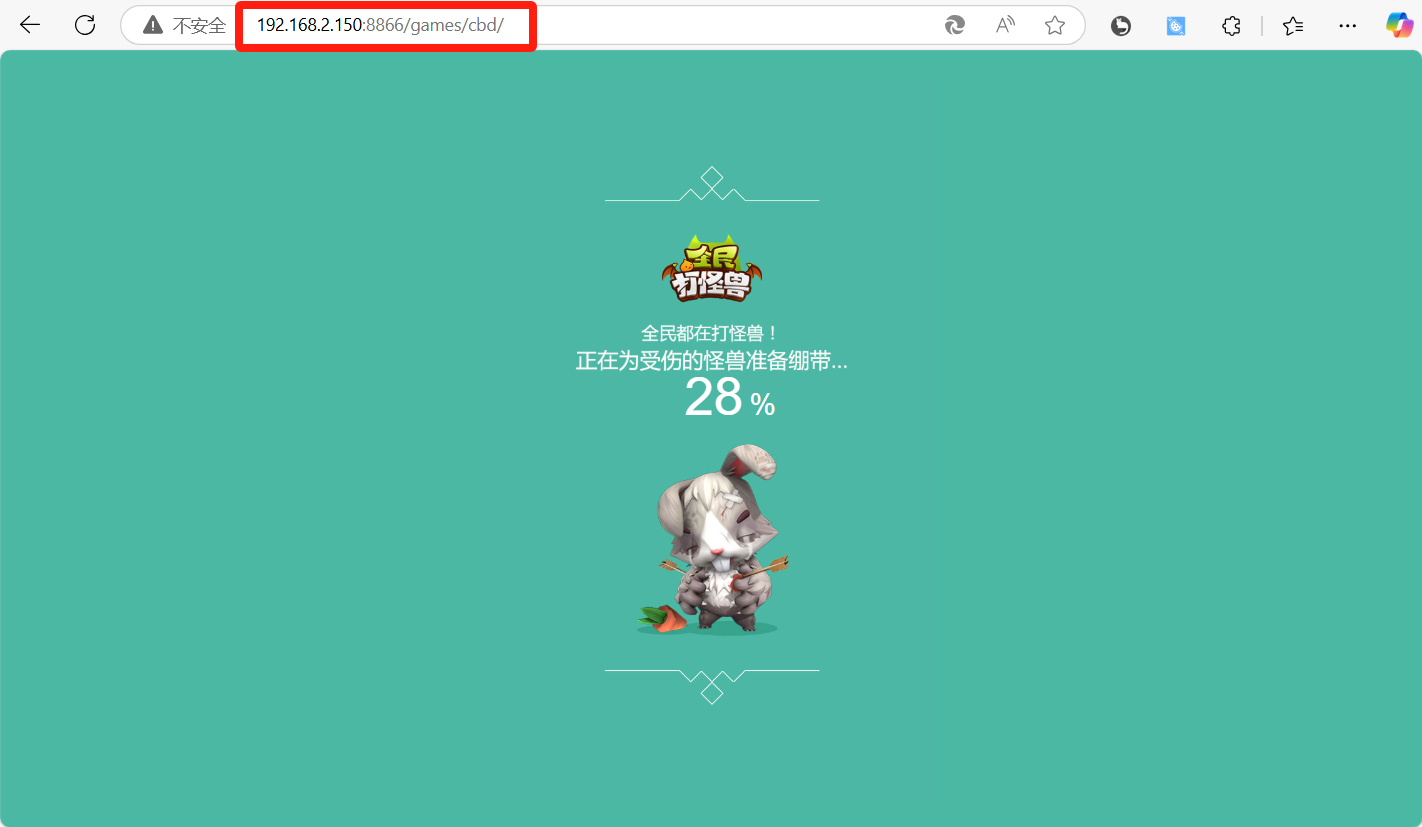
打开浏览器,以NAS的IP+设置的端口进行访问。
以本机为例:http://192.168.2.150:8866

-
访问成功,选择你喜欢的游戏,点击开始游戏即可。
注意:部分游戏是手机上操作和运行的,例如需要手机横屏才能打开。 -
需要注意的是使用Docker安装的H5源码游戏是默认使用的80端口
所以我们点击游戏的时候跳转的页面是报错的,我们需要在地址后面加上我们设置的端口才能访问到。
这是不可避免的操作,除非你的环境可使用80端口,将前面设置的容器内外端口都改成80端口即可。

知识点
-
部署方式实际都是利用Nginx部署一个简单的 Web 服务来托管网页源码
-
并不局限于以上两种方法
-
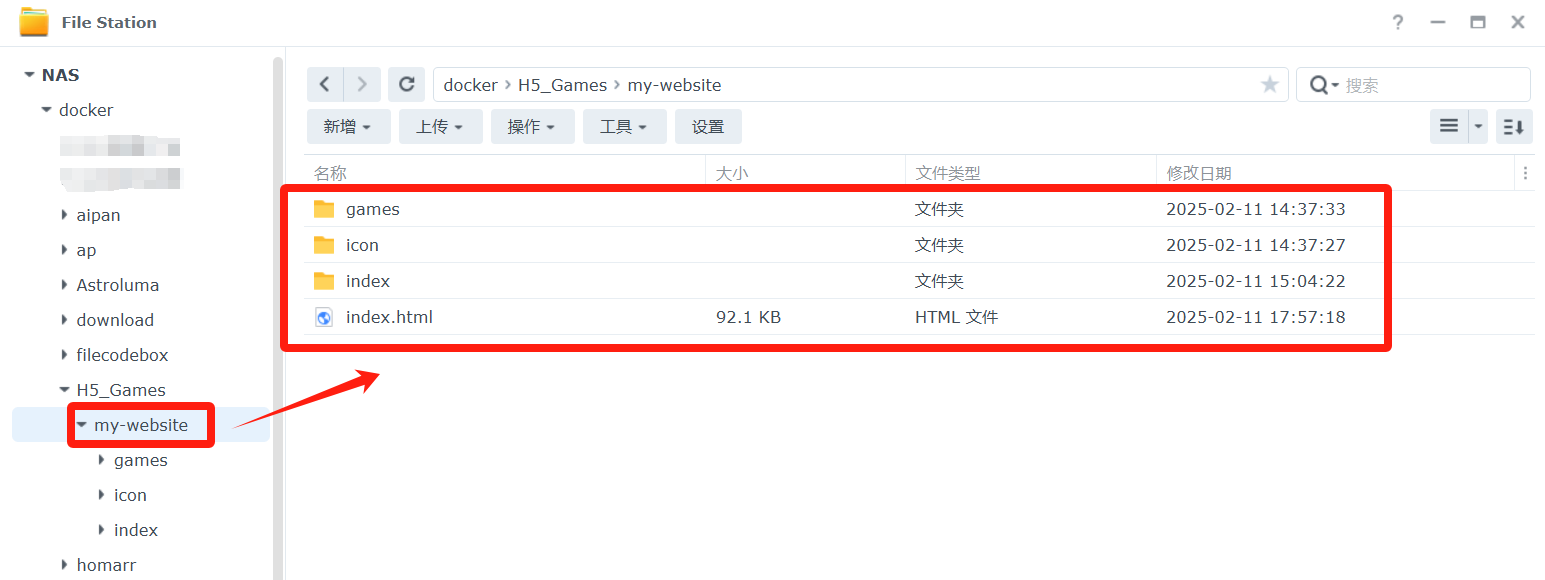
如果你还有其他源码游戏文件,你可以自行放到
my-website文件夹内(记得清空其他文件再放入)。
部署方式和前面一样操作即可。




 微信收款码
微信收款码 支付宝收款码
支付宝收款码