如何在谷歌浏览器chrome中实时修改JS
2021-03-11 18:20电脑技巧
有时候,我们需要去研究人家网站的运行机制,这就免不了要在他们的前端脚本里插入一些调试代码看看运行效果。在chrome65以前,我们可以打开目标网页的开发者工具—source选项卡—目标JS/CSS文件,然后在相关位置写入代码保存后即可看到改动后的效果。chrome65之后需要进行本地代码替换,本文就介绍一下如何在chrome中用本地代码替换在线代码,以达到在线修改JS的效果。
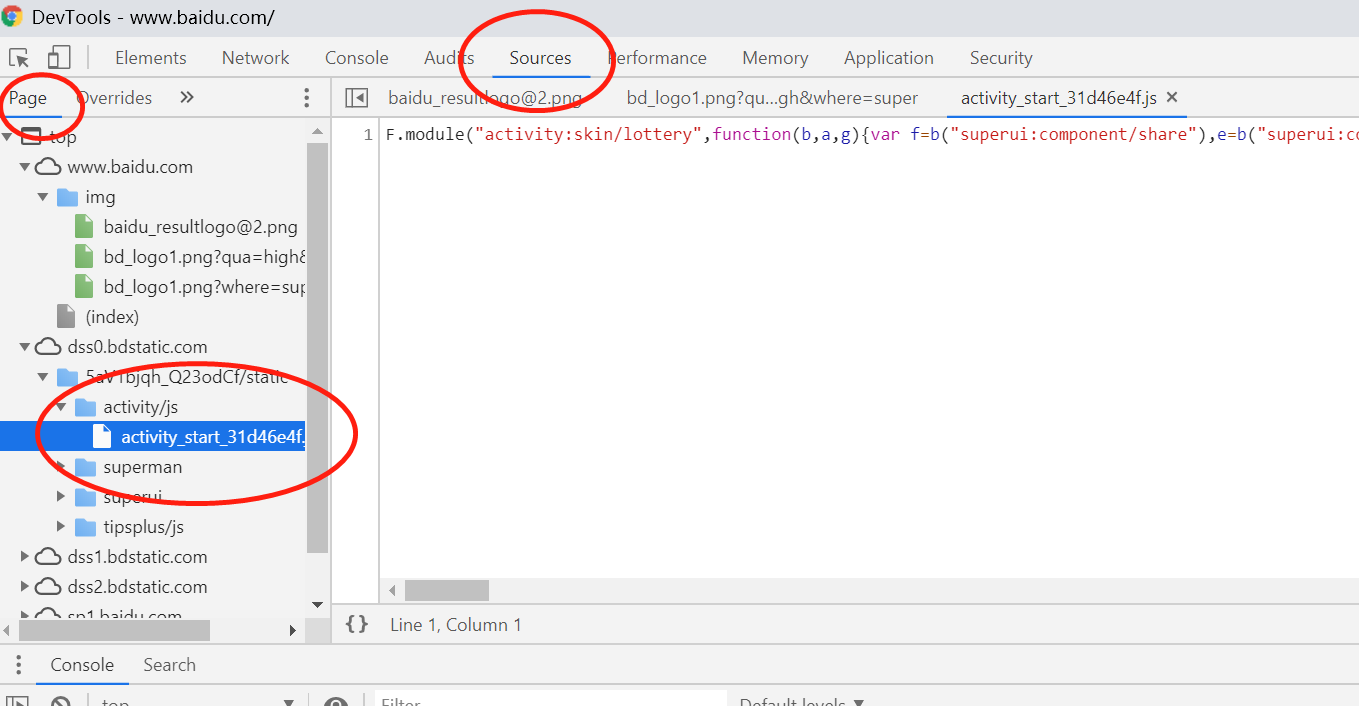
首先要确定待修改文件的网络位置:

第二步,在本地创建一个空文件夹,名字随意。
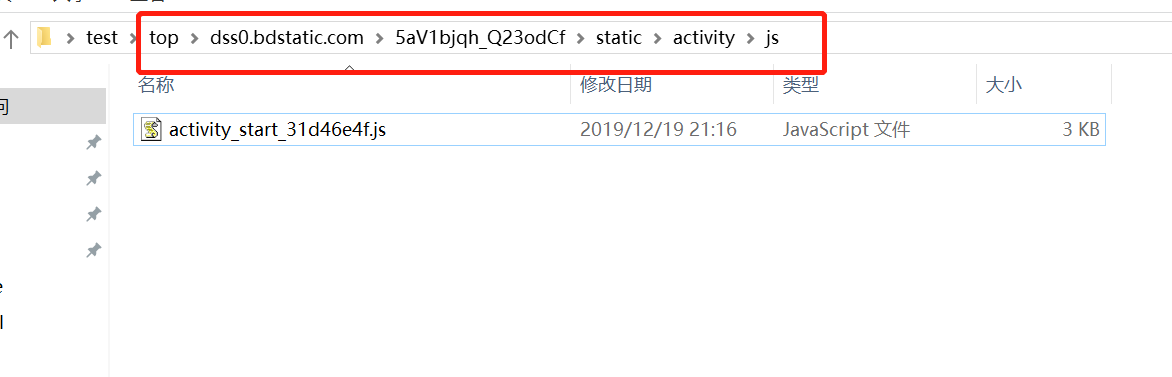
第三步,在上一步的空文件夹中创建和目标文件路径一模一样的文件结构,这一步很关键。请注意,像示例中的xxx.com这种域名也需要创建对应文件夹:

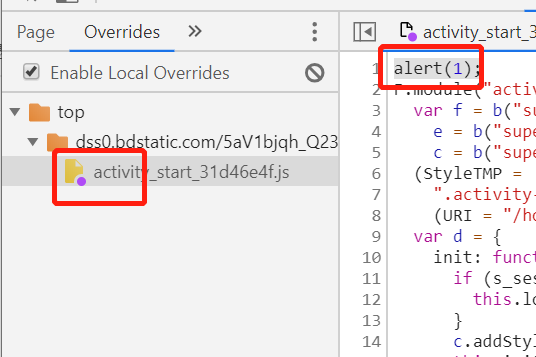
最后,打开Overrides选项卡,导入刚才的空文件夹,你会发现导入的目标文件已经处于**状态:

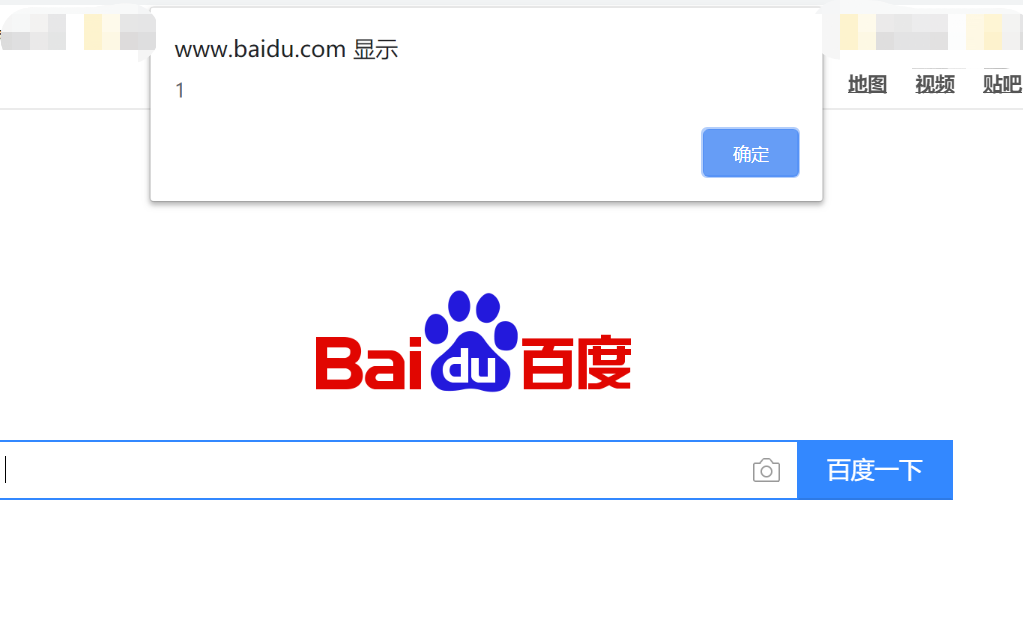
刷新页面,效果已经有了:

这种修改方式是持久化的,也就是说,哪怕你关机重启,再打开目标网页,替换效果依然存在,而且你在本地对目标文件做的修改都会同步到页面上,非常好用!
很赞哦! ()


 微信收款码
微信收款码 支付宝收款码
支付宝收款码