无插件实现WordPress网站xml地图与Html地图制作
任何一个网站要做seo优化都会第一时间搞定Sitemap地图,一个好的Sitemap地图是让搜索引擎便于抓取网站的最重要的页面。
以前余斗讲过如何利用DedeCMS做xml地图与移动适配地图,最近在研究WordPress,众所周知,WordPress最出色的功能就是插件,任何你想要的效果都能通过插件来实现,但是余斗喜欢研究代码,能用代码做出来的,余斗就不用插件,这样能加快网站的加载速度,也更利于seo。
同样,本期余斗就讲讲如何无插件实现WordPress网站地图,这里主要分两种形式,面向搜索引擎蜘蛛的Xml地图和面向用户的Html地图,(这里的地图全部实现网站中全部页面文章页、标签页、分类目录、单页面、首页)。
无插件实现WordPress网站xml地图
将以下代码保存为xmlmap.php(如果不好编辑可以在文章尾直接点击下载本文涉及到的全部文件),传到网站根目录。手动访问查看效果,如:yourdomain/xmlmap.php
<?php
require('./wp-blog-header.php');
header("Content-type: text/xml");
header('HTTP/1.1 200 OK');
$posts_to_show = 1000;
echo '<?xml version="1.0" encoding="UTF-8"?>';
echo '<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:mobile="http://www.baidu.com/schemas/sitemap-mobile/1/">'
?>
<!-- generated-on=<?php echo get_lastpostdate('blog'); ?> Diy By 余斗-->
<url>
<loc><?php echo get_home_url(); ?></loc>
<lastmod><?php $ltime = get_lastpostmodified(GMT);$ltime = gmdate('Y-m-d\TH:i:s+00:00', strtotime($ltime)); echo $ltime; ?></lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<?php
/* 文章页面 */
header("Content-type: text/xml");
$myposts = get_posts( "numberposts=" . $posts_to_show );
foreach( $myposts as $post ) { ?>
<url>
<loc><?php the_permalink(); ?></loc>
<lastmod><?php the_time('c') ?></lastmod>
<changefreq>monthly</changefreq>
<priority>0.6</priority>
</url>
<?php } /* 文章循环结束 */ ?>
<?php
/* 单页面 */
$mypages = get_pages();
if(count($mypages) > 0) {
foreach($mypages as $page) { ?>
<url>
<loc><?php echo get_page_link($page->ID); ?></loc>
<lastmod><?php echo str_replace(" ","T",get_page($page->ID)->post_modified); ?></lastmod>
<changefreq>weekly</changefreq>
<priority>0.6</priority>
</url>
<?php }} /* 单页面循环结束 */ ?>
<?php
/* 博客分类 */
$terms = get_terms('category', 'orderby=name&hide_empty=0' );
$count = count($terms);
if($count > 0){
foreach ($terms as $term) { ?>
<url>
<loc><?php echo get_term_link($term, $term->slug); ?></loc>
<changefreq>weekly</changefreq>
<priority>0.8</priority>
</url>
<?php }} /* 分类循环结束 */?>
<?php
/* 标签(可选) */
$tags = get_terms("post_tag");
foreach ( $tags as $key => $tag ) {
$link = get_term_link( intval($tag->term_id), "post_tag" );
if ( is_wp_error( $link ) )
return false;
$tags[ $key ]->link = $link;
?>
<url>
<loc><?php echo $link ?></loc>
<changefreq>monthly</changefreq>
<priority>0.4</priority>
</url>
<?php } /* 标签循环结束 */ ?>
</urlset>完成后,还需要做下地址跳转,实现伪静态:
Apache 主机,在.htaccess文件中添加以下重写规则:
RewriteEngine On
RewriteBase/
RewriteRule ^sitemap.xml$ xmlmap.php
nginx 主机,在.htaccess文件中添加以下重写规则:
rewrite ^/sitemap.xml$/xmlmap.php;
IIS 主机,在web.config文件中添加以下重写规则:
<rule name="Rewrite to xmlmap.php" stopProcessing="true">
<match url="^sitemap.xml"/>
<action type="Rewrite" url="xmlmap.php"/>
</rule>
无插件实现WordPress网站Html地图
Html地图与xml地图有点小区别,要用单页实现,将以下代码保存为sitemap.php(如果不好编辑可以在文章尾直接点击下载本文涉及到的全部文件),传到自己使用的主题的目录下。
<?php
/*
Template Name: Sitemap
*/
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="text/html; charset=<?php bloginfo( 'charset' ); ?>"/>
<title>站点地图_<?php bloginfo('name'); ?></title>
<meta name="keywords" content="站点地图,<?php bloginfo('name'); ?>"/>
<meta name="copyright" content="<?php bloginfo('name'); ?>"/>
<link rel="canonical" href="<?php echo get_permalink(); ?>"/>
<style type="text/css">
body {font-family: Microsoft Yahei,Verdana;font-size:13px;margin:0 auto;color: #000000;background: #ffffff;width: 990px;margin: 0 auto}
a:link,a:visited {color:#000;text-decoration:none;}
a:hover {color:#08d;text-decoration:none;}
h1,h2,h3,h4,h5,h6 {font-weight:normal;}
img {border:0;}
li {margin-top: 8px;}
.page {padding: 4px; border-top: 1px #EEEEEE solid}
.author {background-color:#EEEEFF; padding: 6px; border-top: 1px #ddddee solid}
#nav, #content, #footer {padding: 8px; border: 1px solid #EEEEEE; clear: both; width: 95%; margin: auto; margin-top: 10px;}
</style>
</head>
<body vlink="#333333" link="#333333">
<h2 style="text-align: center; margin-top: 20px"><?php bloginfo('name'); ?> SiteMap </h2>
<center></center>
<div id="nav"><a href="<?php bloginfo('url'); ?>/"><strong><?php bloginfo('name'); ?></strong></a> » <a href="<?php echo get_permalink(); ?>">站点地图</a></div>
<div id="content">
<h3>最新文章</h3>
<ul>
<?php
$previous_year = $year = 0;
$previous_month = $month = 0;
$ul_open = false;
$myposts = get_posts('numberposts=-1&orderby=post_date&order=DESC');
foreach($myposts as $post) :
?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>" target="_blank"><?php the_title(); ?></a></li>
<?php endforeach; ?>
</ul>
</div>
<div id="content">
<li class="categories">分类目录<ul>
<?php wp_list_categories('title_li='); ?>
</ul></li>
</div>
<div id="content">
<li class="categories">单页面</li>
<?php wp_page_menu( $args ); ?>
</div>
<div id="footer">查看博客首页: <strong><a href="<?php bloginfo('url'); ?>/"><?php bloginfo('name'); ?></a></strong></div><br/>
<center>
<div style="text-algin: center; font-size: 11px"><strong>SiteMap</strong> 上次更新: <?php $last = $wpdb->get_results("SELECT MAX(post_modified) AS MAX_m FROM $wpdb->posts WHERE (post_type = 'post' OR post_type = 'page') AND (post_status = 'publish' OR post_status = 'private')");$last = date('Y-m-d', strtotime($last[0]->MAX_m));echo $last; ?><br/><br/></div>
</center>
</body>
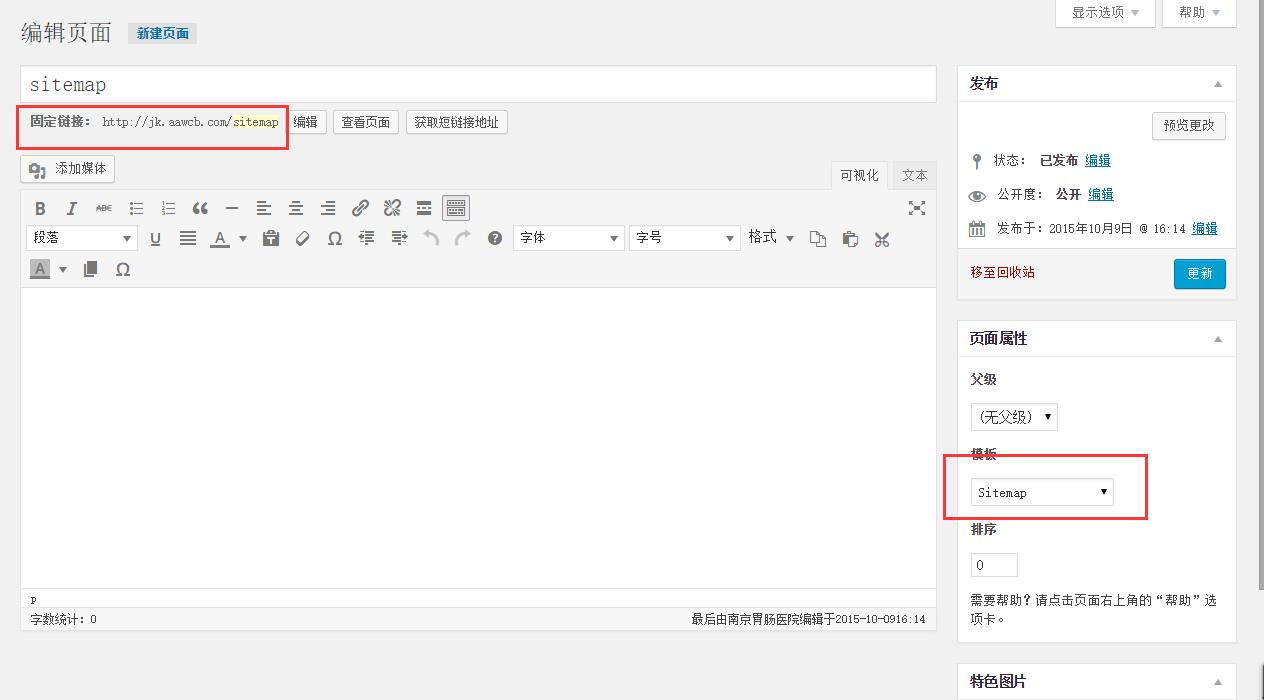
</html>然后在网站后台新建页面,具体参考下图:

特别注意的是要修改地址链接为字母,比如此处我写的是/sitemap,模版处选sitemap,完成后点击查看页面就是我们做好的Html地图,自行记录好地址。
至此我们的任务已经完成了,余斗讲过wordpress如何做robots.txt文件,我们可以在robots.txt文件里面标注一下自己的sitemap的地址哦,对于本站的描述可以给大家参考:
User-agent: *
Disallow:/feed/
Disallow:/trackback/
Disallow:/wp-admin/
Disallow:/wp-content/
Disallow:/wp-includes/
Disallow:/xmlrpc.php
Disallow:/wp-
Allow:/wp-content/uploads/
Sitemap: http://www.yourdomain.com/sitemap.xml
Sitemap: http://www.yourdomain.com/sitemap然后将这两个页面的链接加入到自己的想要的地方;如果你了解html和Wordpress的主题构造,可以自己任何地方调用。余斗个人推荐就加在页面footer里。
WordPress无插件实现xml与html地图(文件下载)



 微信收款码
微信收款码 支付宝收款码
支付宝收款码