WordPress后台页面指定链接新窗口打开实现方法
用惯了DedeCMS后台,对与DedeCMS的后台布局的习惯也养成,导致在使用WordPress的时候,后台很多功能需要一段时间才能适应,而本期要说的就是余斗最不能忍的一个地方,WordPress后台的很多链接都是当前窗口跳转,并不是新窗口打开的,这点用户体验很不好,特别是查看站点首页与查看文章的时候,需要来回切换,十分麻烦,余斗就搜集并自己研究一些WordPress后台页面指定链接新窗口打开实现方法(不定期更新,不做其他说明,所有函数均在使用的主题的 functions.php 或者插件的函数文件中修改):
一、WordPress后台顶部工具栏自定义添加菜单并新窗口打开
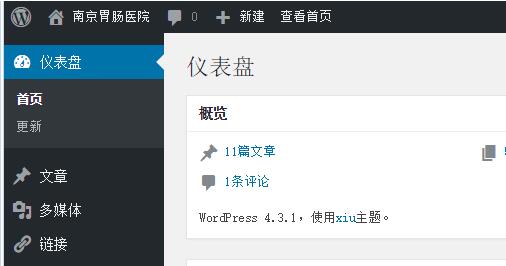
我们看到的WordPress后台顶部是这样的:

看站点首页的时候不是新窗口打开,我们需要做下修改,余斗是直接加了一个“查看首页”的菜单:

具体方法为:在你使用的主题的 functions.php 或者插件的函数文件中,代码为:
/*
* 添加一个简单的菜单
* 自行修改 'title' 和 'href' 的值
*/
function custom_adminbar_menu( $meta = TRUE ) {
global $wp_admin_bar;
if ( !is_user_logged_in() ) { return; }
if ( !is_super_admin() || !is_admin_bar_showing() ) { return; }
$wp_admin_bar->add_menu( array(
'id' => 'custom_menu',
'title' => __( '余斗余斗' ),
'href' => 'https://www.yudouyudou.com/',
'meta' => array( target => '_blank' ) )
);
}
add_action( 'admin_bar_menu', 'custom_adminbar_menu', 15 );
/* add_action # 后面的数字表示位置:
10 = 在 Logo 的前面
15 = 在 logo 和 网站名之间
25 = 在网站名后面
100 = 在菜单的最后面
*/保存刷新即可实现,代码注释部分解释的很详细,大家可以发散思维做自己需要的菜单,另附上,图标版菜单代码:
/*
* Add Icons Instead of Text to the Main Admin Bar
*/
function custom_adminbar_menu( $meta = TRUE ) {
global $wp_admin_bar;
if ( !is_user_logged_in() ) { return; }
if ( !is_super_admin() || !is_admin_bar_showing() ) { return; }
$wp_admin_bar->add_menu( array(
'id' => 'custom_menu',
'title' => __( '<img src="http://domain.com/wp-content/themes/theme_name/images/wpdaxue-icon.gif" width="25" height="25"/>' ),
'href' => 'http://www.wpdaxue.com/',
'meta' => array( target => '_blank' ) )
);
}
add_action( 'admin_bar_menu', 'custom_adminbar_menu', 15 );
function custom_menu_css() {
$custom_menu_css = '<style type="text/css">
#wp-admin-bar-custom_menu img { margin:0 0 0 12px; } /** moves icon over */
#wp-admin-bar-custom_menu { width:75px; } /** sets width of custom menu */
</style>';
echo $custom_menu_css;
}
add_action( 'admin_head', 'custom_menu_css' );注意:第 9 行的 'id' => 'custom_menu' 要和 17、18 行的 #wp-admin-bar-custom_menu 的后半段对应。同时注意修改第 10 行的图片链接。
二、WordPress发布新文章时,查看文章链接新窗口打开
我们在WordPres后台发布文章的时候,会生成一个查看文章的按钮,同样,也是当前页面跳转,很不友好。
余斗的解决方法为:打开wp-admin文件夹下的edit-form-advanced.php文件,找到
1 => sprintf( __('Post updated. <a href="%s">View post</a>' ), esc_url( $permalink ) ),和
6 => sprintf( __('Post published. <a href="%s">View post</a>'), esc_url( $permalink ) ),大概在第89行和第95行
修改为
1 => sprintf( __('Post updated. <a href="%s" target="_blank">View post</a>' ), esc_url( $permalink ) ),和
6 => sprintf( __('Post published. <a href="%s" target="_blank">View post</a>'), esc_url( $permalink ) ),保存即可实现查看文章时在新窗口打开页面。
三、对所有用户和访客隐藏工具条
/*
* 对所有用户和访客隐藏工具条
*/
add_filter(" />
* 只对管理员显示工具条
*/
if ( !current_user_can( 'manage_options' ) ) {
add_filter('show_admin_bar', '__return_false');
}
五、只在后台隐藏工具条
/*
* 只在后台隐藏工具条
*/
if ( is_admin() ) {
remove_action( 'init', '_wp_admin_bar_init' );
}
六、只在前台隐藏工具条
/*
* 只在前台隐藏工具条
*/
if ( !is_admin() ) {
add_filter('show_admin_bar', '__return_false');
}




 微信收款码
微信收款码 支付宝收款码
支付宝收款码