WordPress禁用缩略图自动裁剪功能的方法
2020-05-22 02:37WordPress
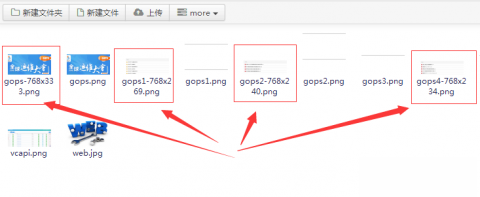
把WordPress升级到4.4版本之后,发现它新增了一个功能——srcset图片多屏自适应功能,这个功能想当恶心,每次都会生成多张剪裁后的图片,新版的WordPress用户可以看下我们的图片目录,是不是跟余斗的一样:

要禁用WordPress的这个自动裁剪功能,需要关闭自动裁剪函数 add_image_size,这个函数的功能是注册一个新的图片尺寸,这就意味着我们每上传一个新的图片,WordPress就会创建一个按照这个尺寸的新特色图片,如果我们要关闭自动剪裁就肯定要禁用这个函数了,具体的方法如下:
复制以下代码到当前主题的function.php文件里:
//彻底禁止WordPress缩略图
add_filter( 'add_image_size', create_function( '', 'return 1;' ) );
这样就能实现禁用缩略图自动裁剪功能,我们可以根据这个方法来受到启发——在WordPress里禁用任何函数。
比如,你知道WordPress里面有个自带的功能函数叫create_fun_core,你不想让他烦人,而且还不想直接在WordPress核心文件中动刀,那么用add_filter来解决是最好不过了!
Ps:如何找到这个函数名,这就是更高级的技巧了,余斗也是靠顺藤摸瓜,或者全盘搜索关键词这种苦逼做法。。。
具体代码如下:
//禁用 create_fun_core 函数
add_filter( 'create_fun_core', create_function( '', 'return 1;' ) );
是不是超简单?很多网上分享的禁止WrodPress某个烦人的功能,绝大多说都是用的这种方法,如果你也学会了请点赞!
最后补充一句:其实应该还有一个更简单的代码,原理都是利用WordPress的过滤器功能:
//禁用 create_fun_core 函数
add_filter( 'create_fun_core', '__return_false' );
很赞哦! ()




 微信收款码
微信收款码 支付宝收款码
支付宝收款码